15 + Background Image Linear Gradient Ie Background Images. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle).

21 + Background Image Linear Gradient Ie HD Resolutions
These transitions are shown as either linear or radial.

CSS gradients: basic to advanced – The Immersive Web

CSS3 Webkit gradient support updated | HTML, HTML5, CSS ...

Gradient background | Using CSS

html - Create an arrow in css3 - Stack Overflow

A Guide to CSS3 Linear Gradients - Hongkiat

css - How do I combine a background-image and CSS3 ...

css - Linear Gradient is repeating itself on body tag ...

How To Work With Linear, Radial, And Repeating CSS ...

html - CSS - Linear Gradient Background Color no-repeat is ...

css - Angled div background with linear and radial ...

Cross-Browser CSS Gradient | Wahab's Blog

jquery - How to get a vertical gradient background to work ...

Blurry Sweetness - A linear-gradient combination (Example)

Css text gradient

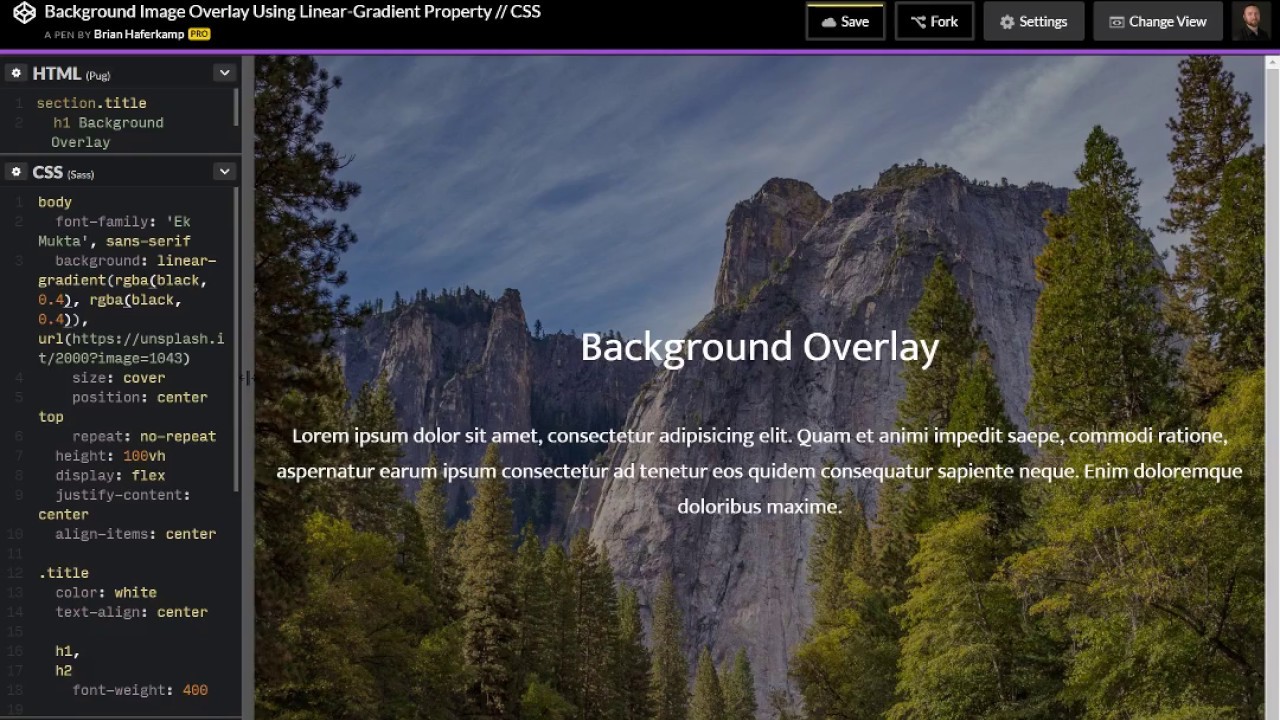
Background Overlay Using Linear-Gradient Property (Live ...
15 + Background Image Linear Gradient Ie High Quality ImagesTo create a linear gradient you must define at least two color stops. You can also set a starting point and a direction (or an angle). As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.

