15 + Background Image Opacity Black Css HD Wallpapers. There is no CSS property background-opacity, but you can fake it by inserting a pseudo element with regular opacity the exact size of the element behind it. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers.

21 + Background Image Opacity Black Css Desktop Wallpaper
There is no CSS property like "background-opacity" that you can use only for changing the opacity or transparency of an element's background without affecting its child elements.

css - Opacity as a background and images - Stack Overflow

CSS3 vs Photoshop: Opacity and Transparency

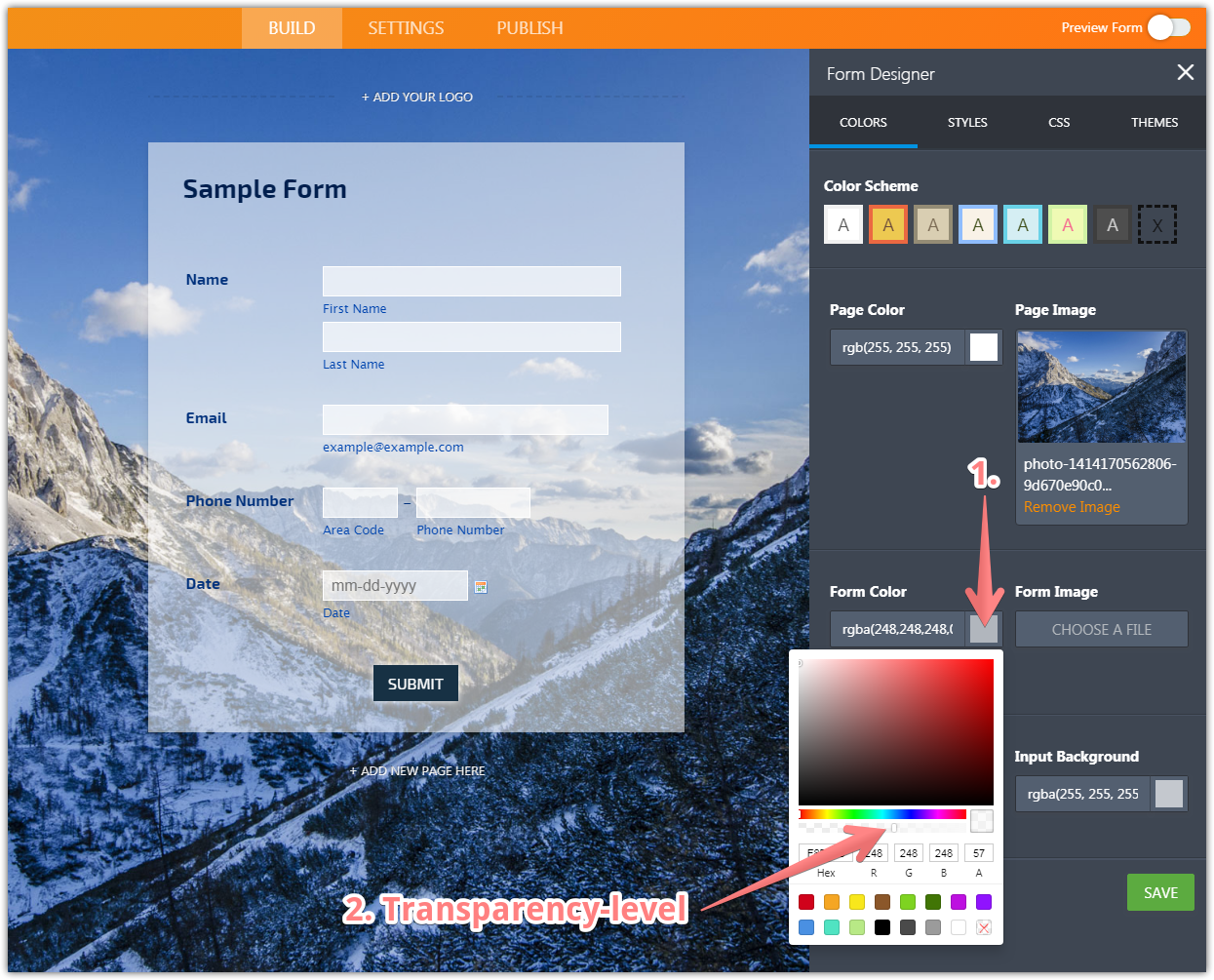
How to Change a Background Image’s Opacity with CSS ...

Background Color Opacity Css Code | Colorpaints.co

Opacity with text in CSS (Hindi) - YouTube

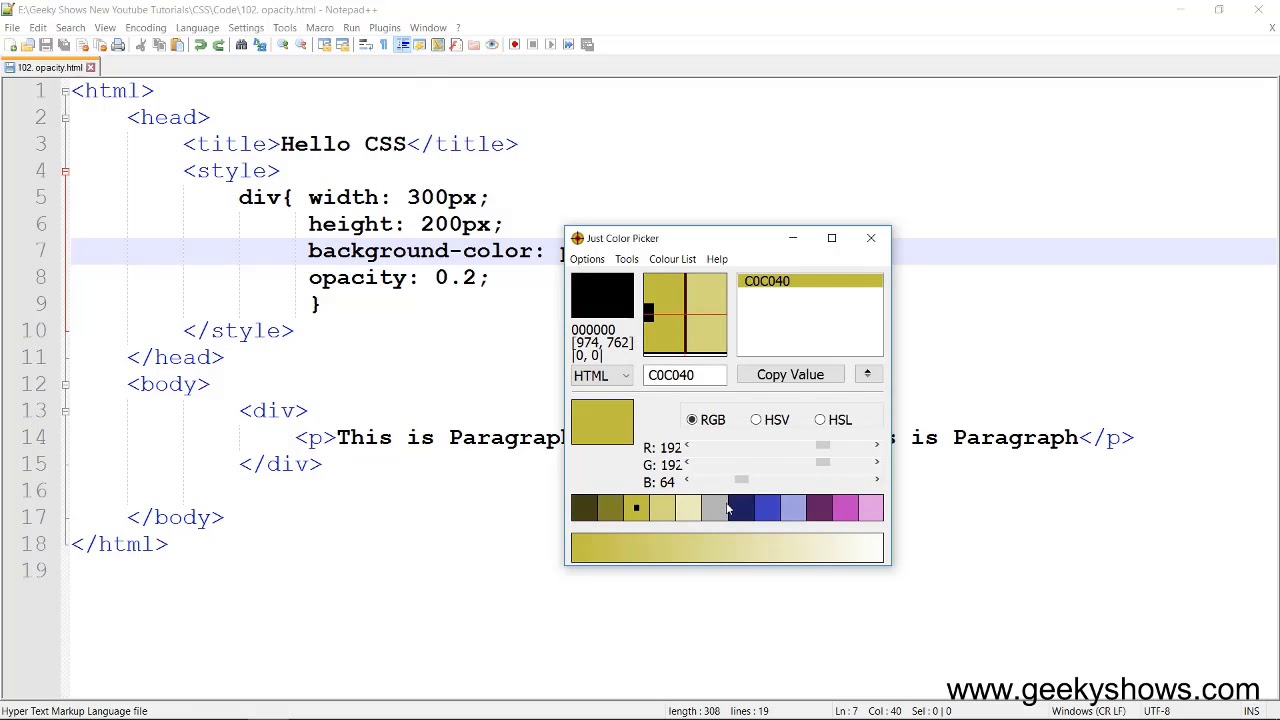
CSS3 for Beginners: Color and Opacity - CodeProject

CSS Opacity Box - Stack Overflow

c++ - How to set opacity to png image with transparent ...

html - CSS background-image-opacity? - Stack Overflow

IT502 - Intermediate Web Design - Future Trends - CSS3 ...
How to Set The Opacity Of Body Background Image in CSS ...
css - PNG with black background that inherits opacity and ...

css - How to set opacity in parent div and not affect in ...

Smoke On A Black Background. Good To Use Different Types ...

Background Image Opacity Black Css | Background Editing ...
15 + Background Image Opacity Black Css Desktop WallpaperTo control an element's background color opacity at a specific breakpoint, add a screen: prefix to any existing background color opacity utility. Unlike non-background images, setting the opacity of a background image cannot be done by simply setting the opacity property through CSS. So they're not quite the same, but they are.

