15 + Css Background Image Fade To Black Desktop Wallpaper. You can adjust the colors used on the top two layers and apply different blend modes to each one. You can even use blend modes in modern browsers to ensure a nice blending effect on the image.

21 + Css Background Image Fade To Black HD Wallpapers
The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult.

Responsive animated loader using only CSS3: three fading ...

30 Free Fading Background Images - Bittbox

Fade Pattern Backgrounds - Twitter & Myspace Backgrounds

user interface - How to fix fade hover background image ...

Background Image Opacity Black Css | Background Editing ...

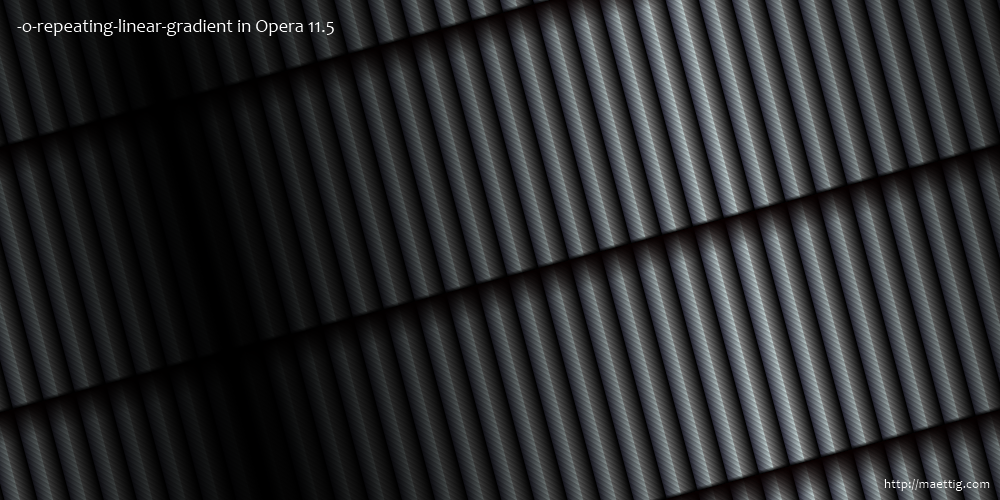
Cool Metal Roofing Shingle Background with CSS Linear ...

Background image hover effect css - image overlay fade

The State of Changing Gradients with CSS Transitions and ...

30 Free Fading Background Images - Bittbox

30 Free Fading Background Images - Bittbox

[47+] Make a Gradient Wallpaper on WallpaperSafari

30 Free Fading Background Images - Bittbox

30 Free Fading Background Images - Bittbox

html - How to generate CSS3 gradient background - Stack ...

Fade To Black - Responsive CSS Gradients | ThinkShout
15 + Css Background Image Fade To Black HD WallpapersBoth of the following methods have excellent. Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Blur Background Image. CSS allows you to set a background image for any HTML element.

